“To comply with my non-disclosure agreement, I have omitted confidential information in this case study. The information in this case study is my own and does not necessarily reflect the views of Adobe.”
My Role
As a part of Adobe Target's design team, I lead and helped improve the overall user experience of the product, focusing specially on various usability enhancements and feature enrichments for Adobe Target's Visual Experience Composer.
None of this would have been possible without the constant and valuable feedback by my design team members Ankur, Ben, Cheryl and Ekta. Please reach our to me if you are interested in more information about this case study.
In Press
"Adobe Target gets some new tools for mobile marketing" , Martech Today
Background
Adobe Target is an Adobe Experience Cloud solution that empowers marketers and non-technical team-members to run experiments to tailor and personalise their customer's experience across digital channels. One of the features of Adobe Target is a WYSIWYG visual editor also known as Visual Experience Composer or the VEC, that enables users to visually create and manage A/B tests and rules-based targeting activities with minimal to no developer intervention.
Adobe Target and Support for Modern Web Apps and SPAs
Opportunity
Traditional websites worked on "Page-to-Page" navigation models - where website designs were tightly coupled to URLs and transitions from one website section to another required a page load.
Many sites today are built as single-page applications (SPAs) in order to optimise the speed of content delivery and improve overall site performance. Modern Web applications, such as Single Page Applications, instead adopt a model which is often independent of URL reloads and rapid use of browser/app side UI rendering.
Brands are embracing SPAs now more than ever, but it’s made experimentation difficult in many cases. As the paradigms of the modern web have evolved, the relevance of traditional generic events, such as page load, that were used in Target to deploy automation of personalisation and experimentation no longer work.
This made imperative for us to extend our support and create a self-serve capability of authoring and deploying personalisation strategies without developer intervention.
High Level Goals
1. Make VEC marketer persona (non developer) friendly.
2. Extend existing VEC framework (predefined system models) to allow self serve authoring and deployment for SPAs.
3. (Low) Improve general usability of the composer.
Problems
1. Previously, customers had to resort to using form-based composer to create experiences for SPA and deliver it with the help of developer intervention.
2. For marketers authoring in VEC, the modifications actions are not delivered by Target libraries because the UI elements are not immediately available on page load event. This is has to then be handled by increasing the polling time limit.
3. In scenarios where views are associated to URL hash/route change, an experience may have been authored at a different URL. However, when a page is loaded at a different hash/route, some actions from the experience may not be applied because some elements may not be available in the associated view. This appears like an erratic product experience.
4. It is not, yet possible to easily personalise modals (a commonly used UI element).
Design Solution
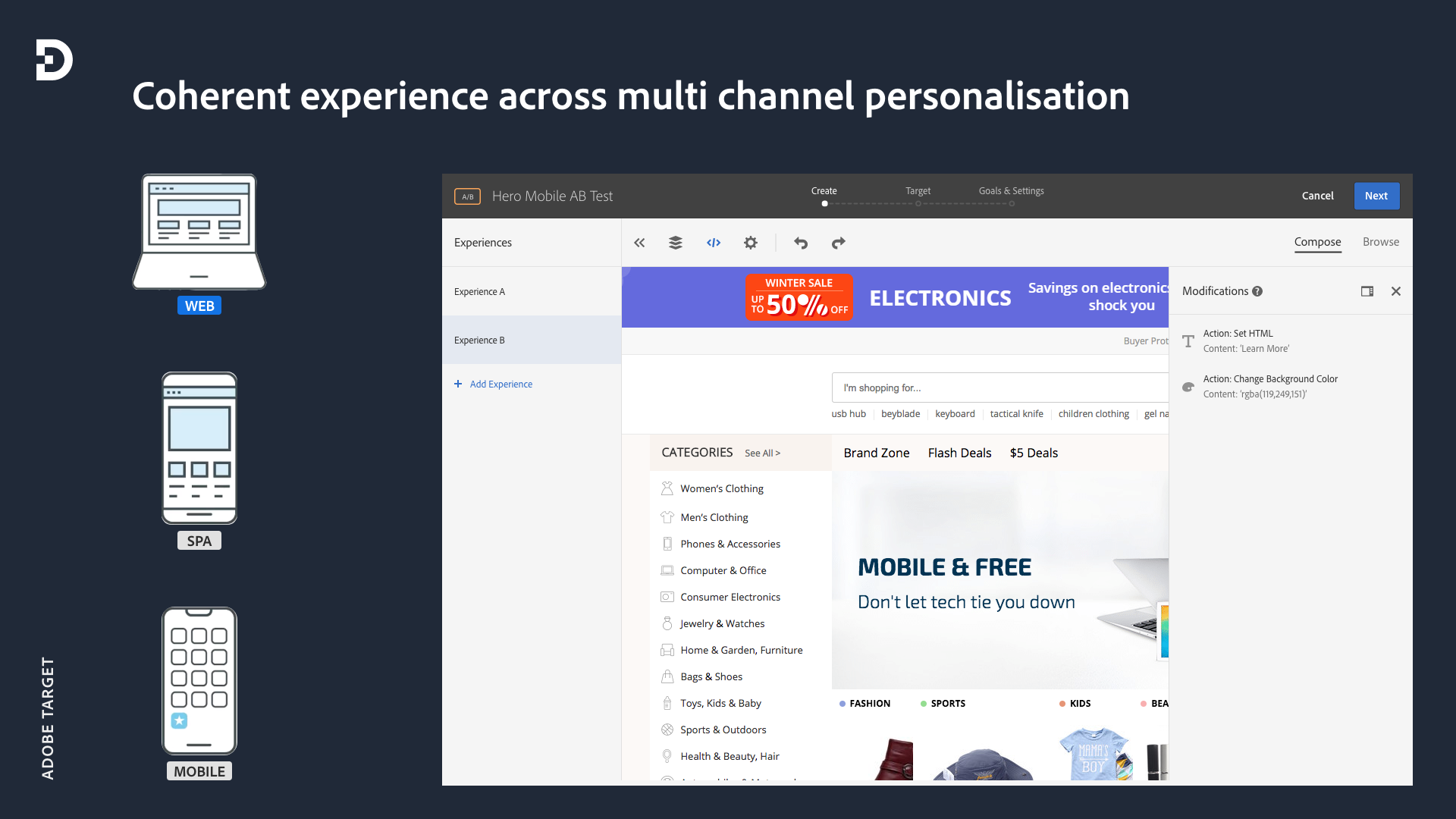
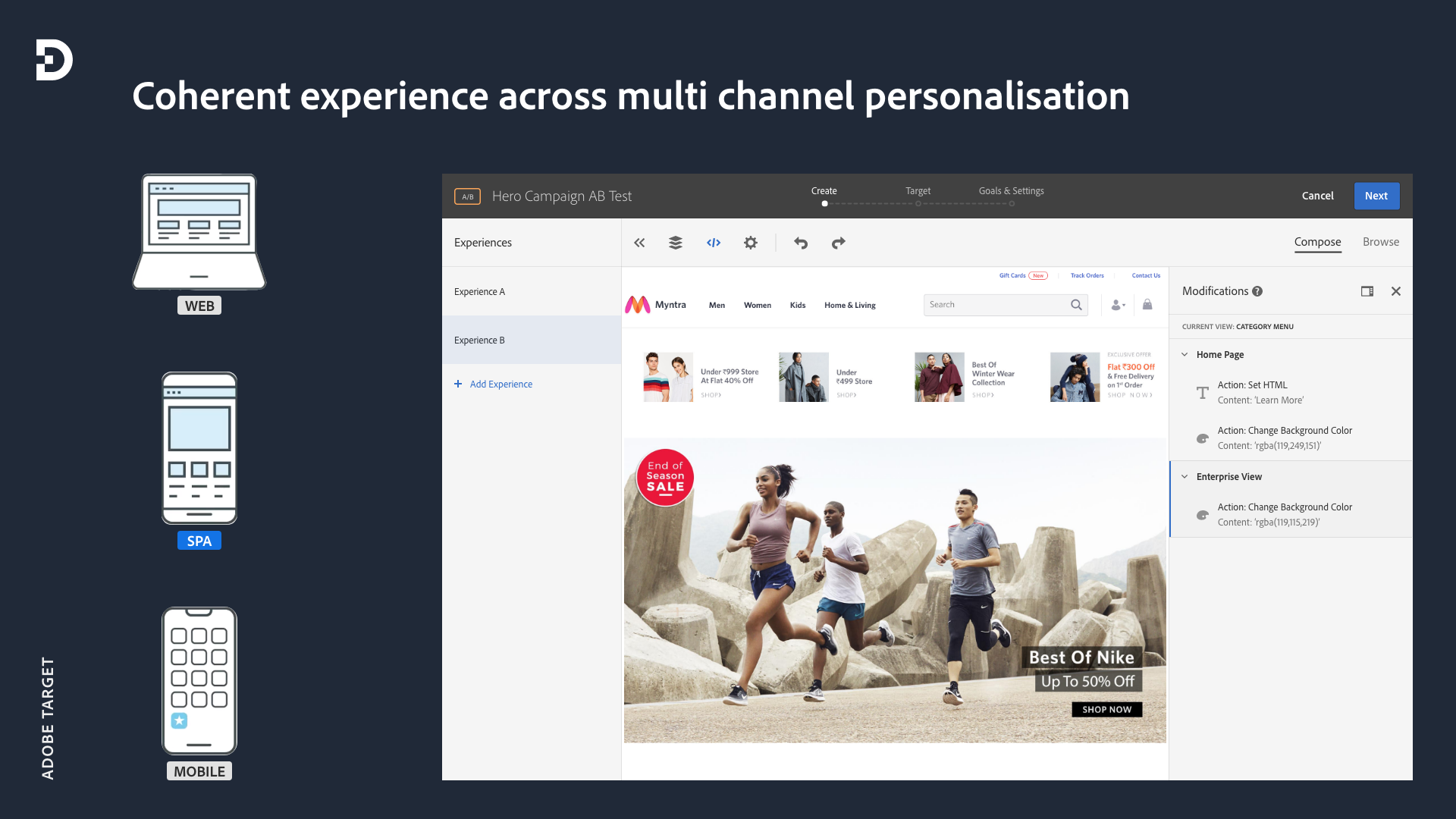
We extended the existing functionality of VEC and introduced a concept called as "Target Views". The Modifications Panel, lists the VEC Actions created as part of an experience. These actions are grouped by Target Views. The view named "Page Load Event" is an abstract view whose actions are applied whenever the visitor first visits the website and the page load event is fired for the first time. Actions that need to be applied on shared components, such as header and footer, can be created under this abstract view.
[Above] Old VEC before enhancement. [Below] VEC with redesigned Modification Rail
High fidelity prototype of VEC in action (Made in Adobe XD).
Clicking an action highlights the element on the page where an action will be applied. Each VEC action created under a view has four menu options: Information, Edit, Move to "Page Load" and Delete.
1. Information: Displays the details of an action.
2. Edit: Allows you to edit the properties of an action using an inline form.
3. Move to "Page Load": This moves the action to the page load event.
4. Delete: Deletes the Activity.
“ Compared to the previous solutions I’ve used, the new Visual Editor Composer library allows for the first true integration for single-page applications, built to be used by marketers and optimisation teams. We are able to increase our testing velocity with the simplified set-up so you can easily make changes on each step of the form, plus it improves the customer experience by removing the flicker that was so rampant with other solutions. ”
Private Beta Customer Feedback
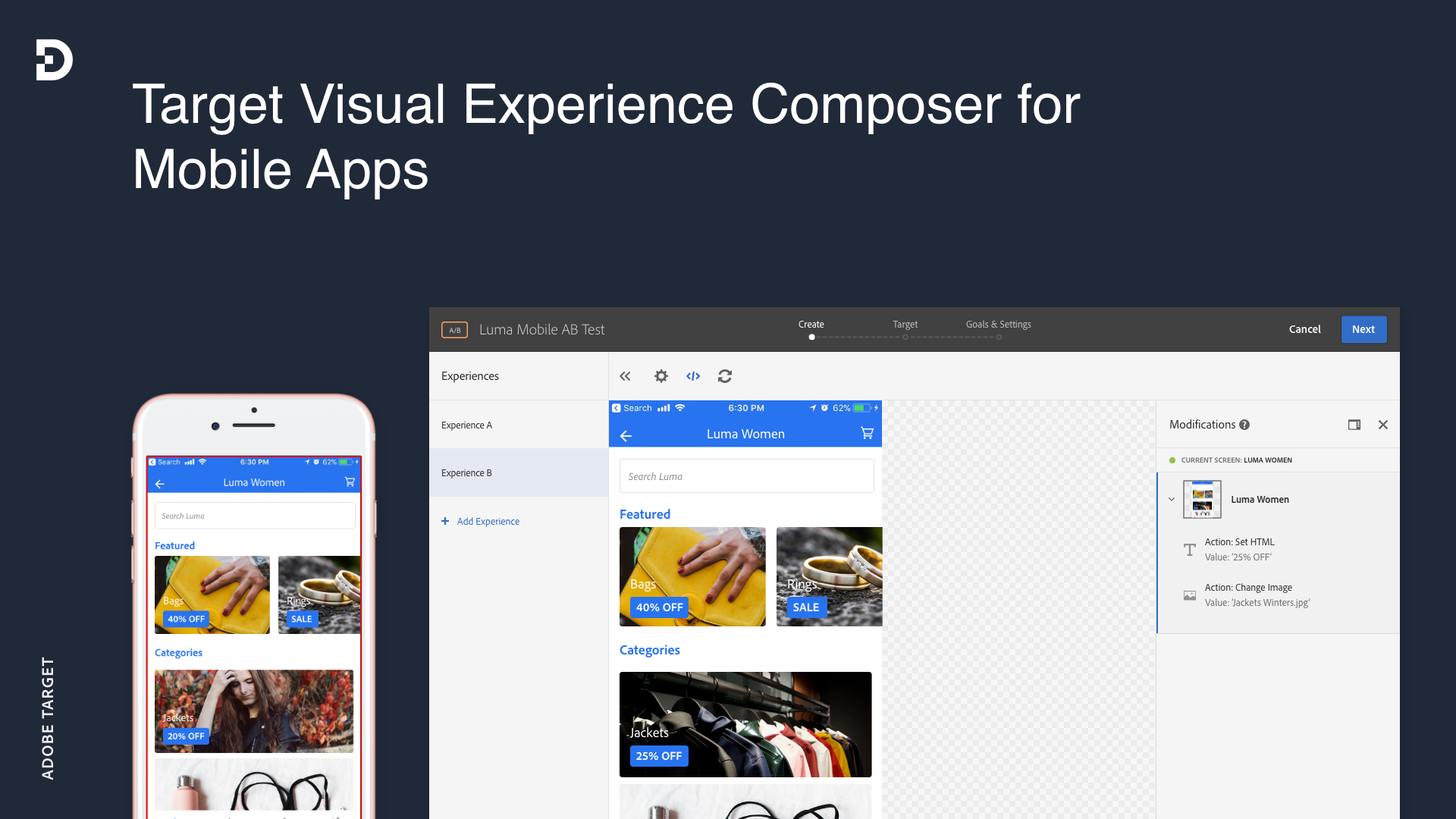
Visual Experience Composer for Mobile Apps
Opportunity
Deploying personalization and A/B testing strategies to Mobile Apps can take several weeks using the conventional approach. Moreover, It requires developer involvement to make changes, thus reducing the opportunity and extent for optimization. To extend Adobe Target's marketer value to mobile apps, we needed to build support for mobile apps in VEC.
High Level Goals
1. Allow simple targeted UI modifications of a released On-Device Application by an authorized Marketing customer without developer involvement and instrumenting the app.
2. Extend existing VEC framework (predefined system models) to allow marketers select offers and make changes in WYSIWYG model.
3. Negate the need of generating app versions with variations, and then deploy it for sharing.
Expected User Journey
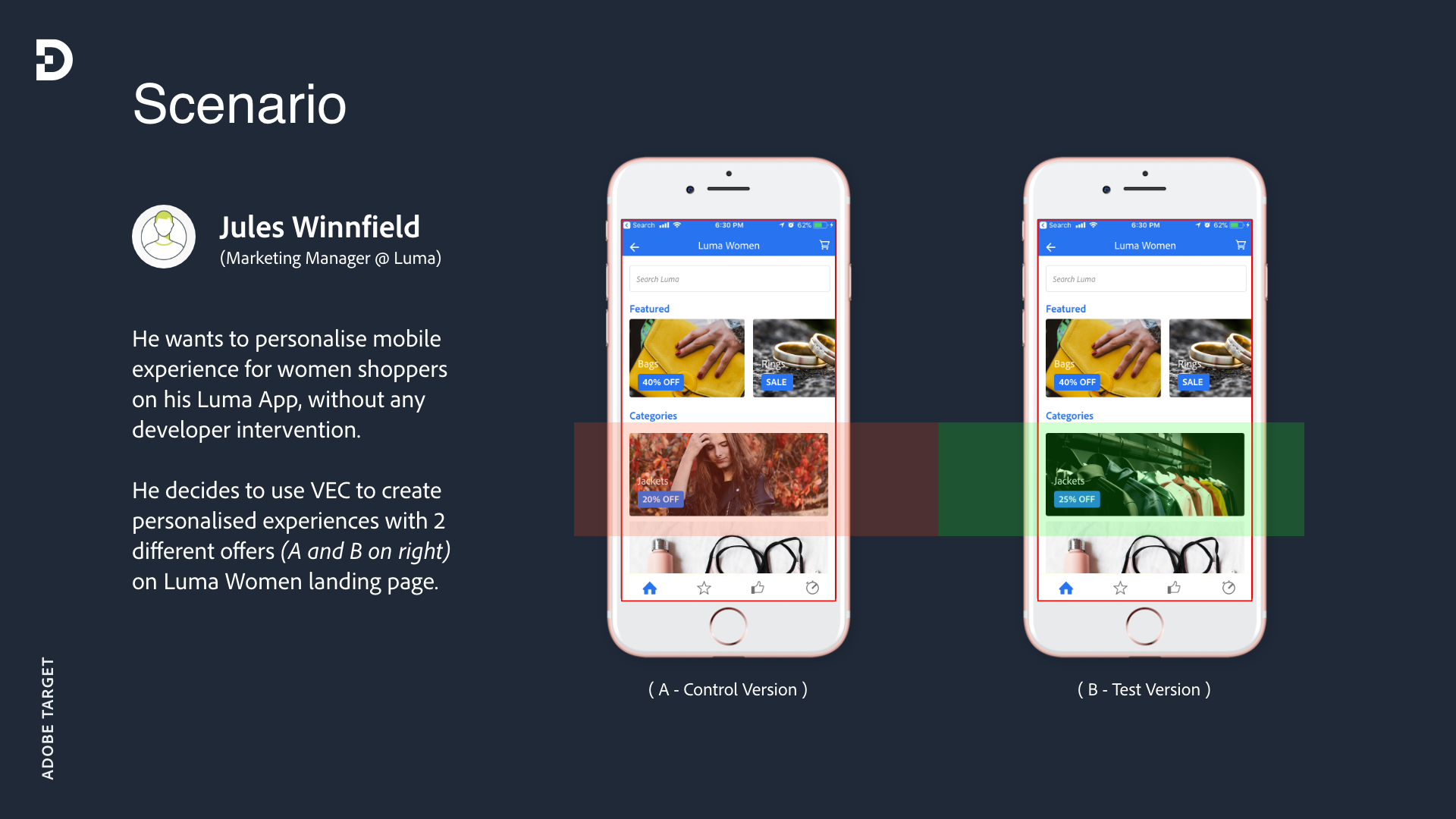
Maya is a digital marketer at the ABC Company. She wants to run optimisation tests on her mobile app. To achieve her goal she wants would:
1. Use a visual editor to create different variations of app elements like buttons, UI labels, images etc. that she can instantly test and see the changes in real time on her paired device or simulator.
2. When she changes an image, Maya wants to choose it from DAM of her choice or upload it right there and set the destination view using a deep-link.
3. She also wants to restrict the access to only users who have the permission to use the visual editor.
4. Maya being the admin, wants to manage devices (add/revoke permissions) that have the rights to use the visual editor.
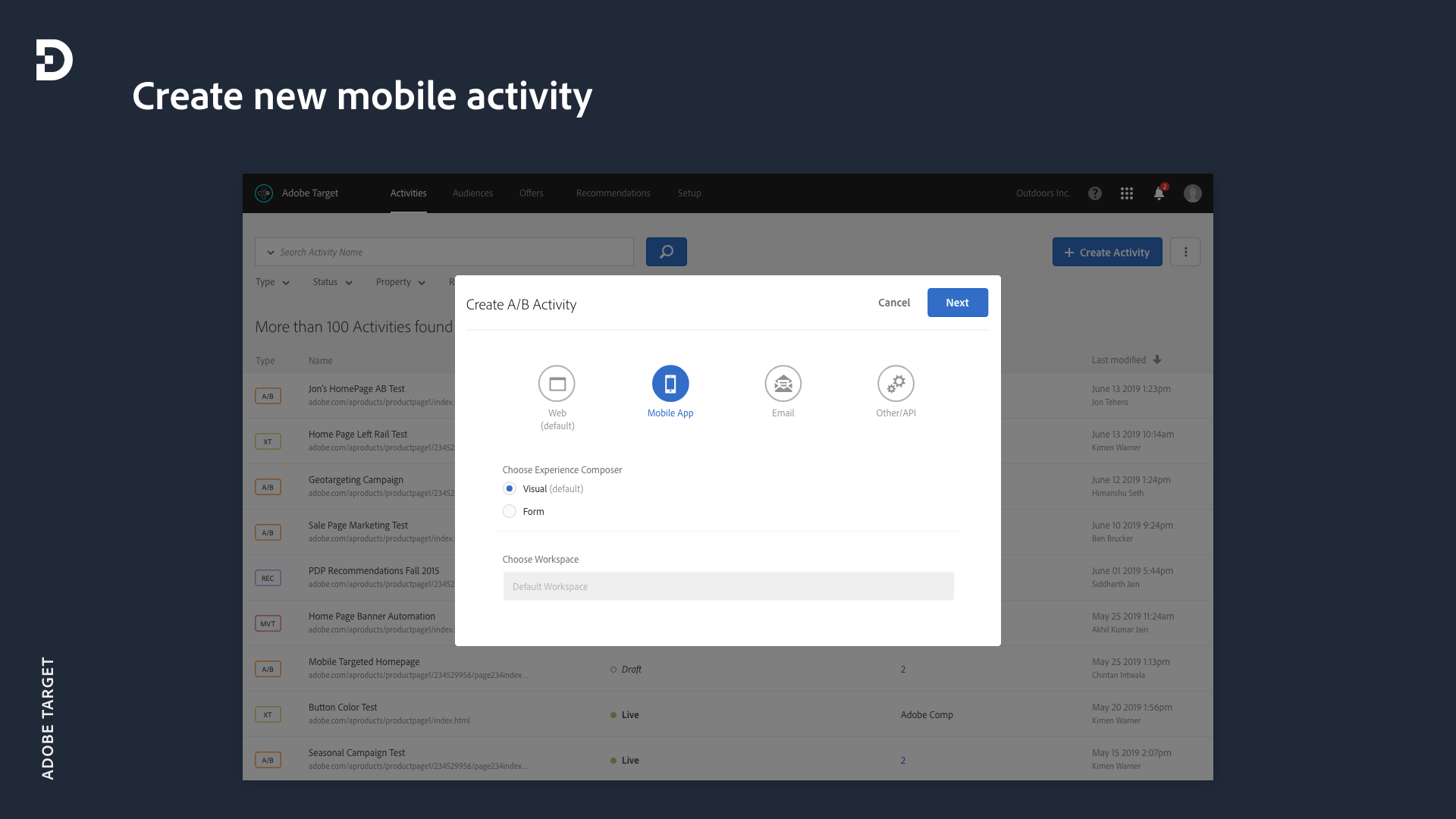
Design Solution
Add Device for Authoring
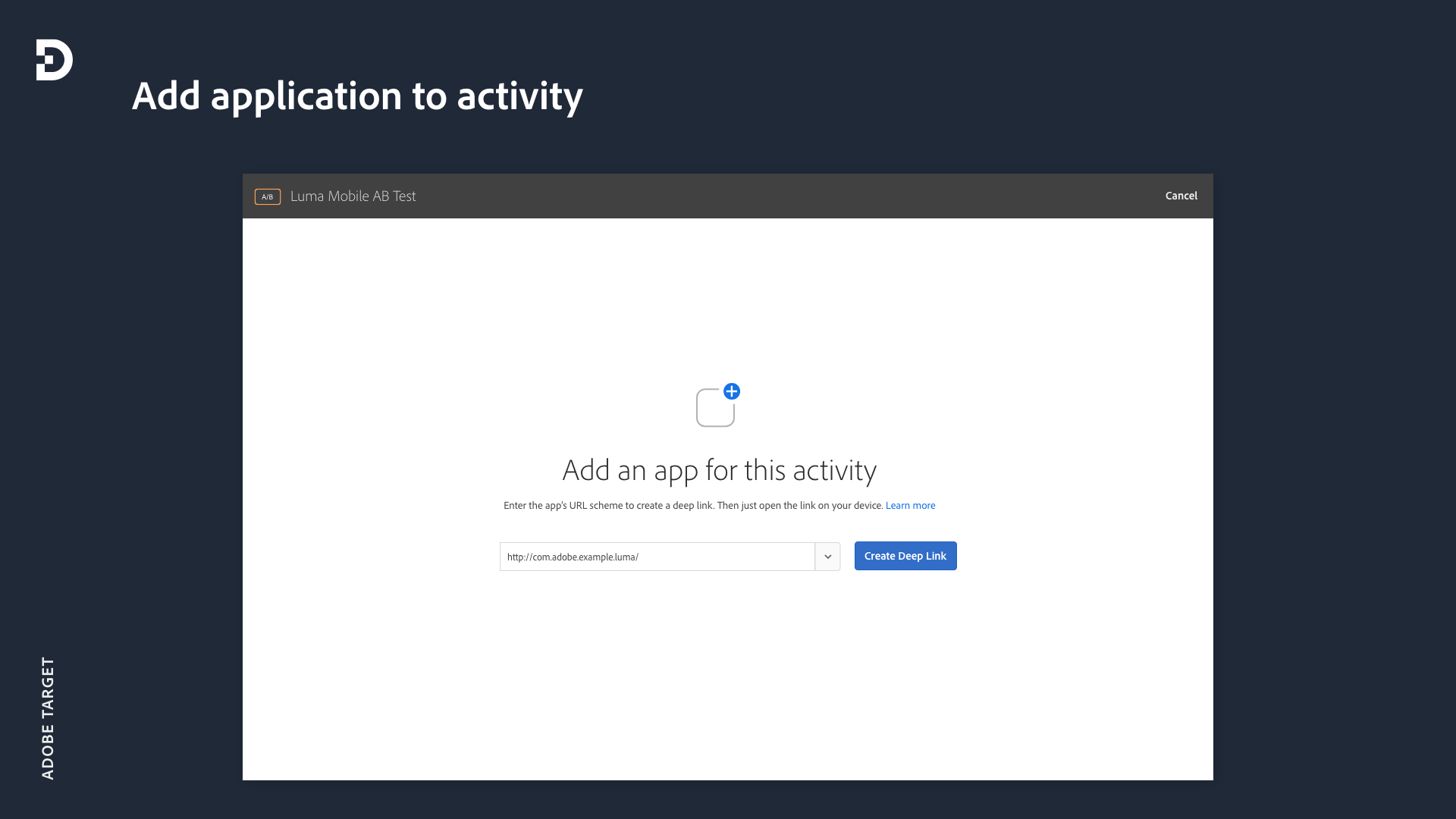
An Android or iOS device can be securely paired for authoring in the VEC. The pairing will enable the app on the device to communicate with the Target VEC. The process of pairing will be as follows:
1. Marketer enters the app URL (e.g., myapp://com.mycompany.myapp) in Target UI.
2. A deep link is generated.
3. Marketer launches the app using the deep link.
4. The app (combination of app version and device) is authorized access to Target VEC and a live preview starts.
Paired devices will be available in a list during VEC authoring as well as in a management dashboard in the Target UI. Marketers can delete a device if no longer valid.
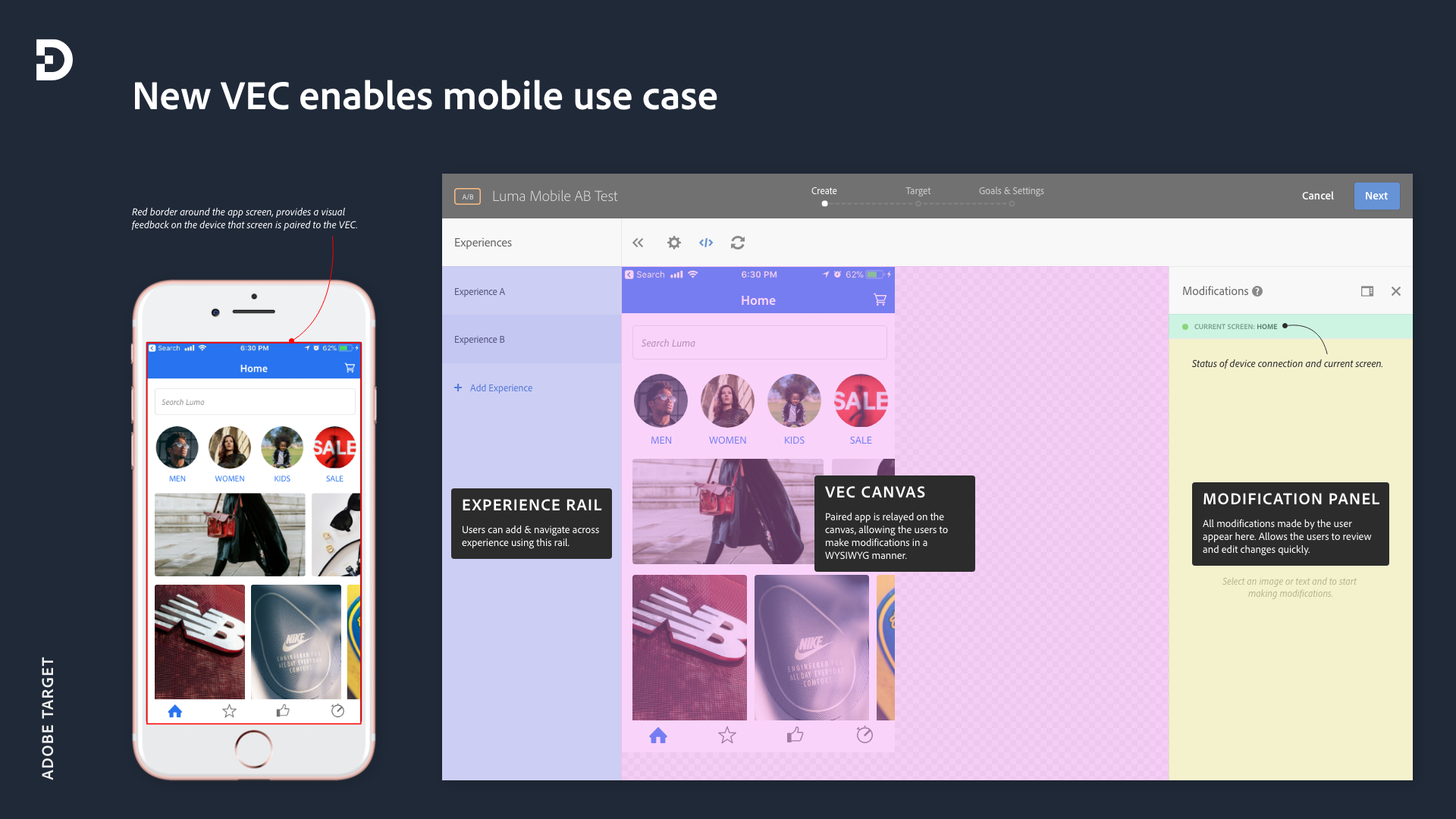
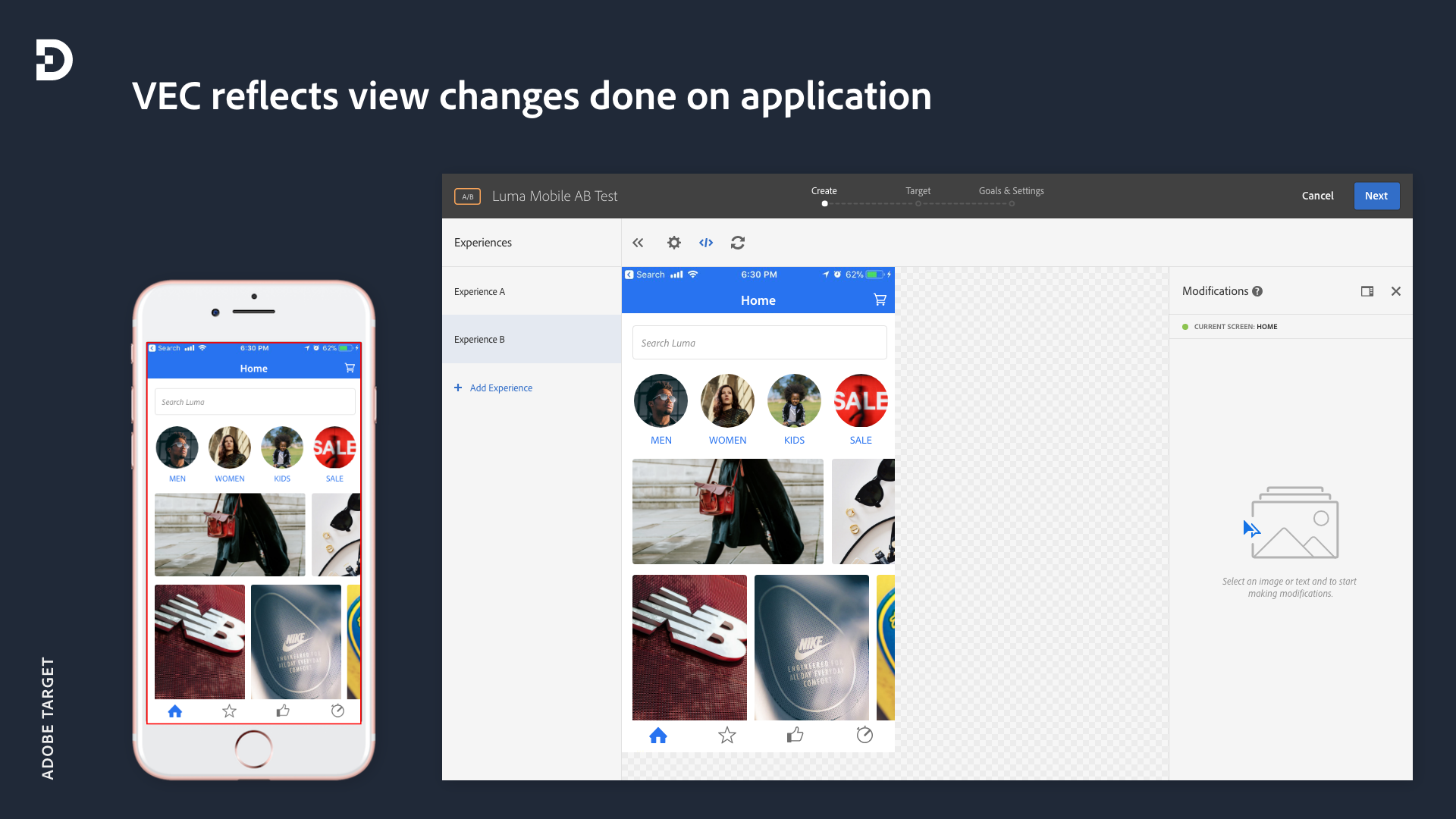
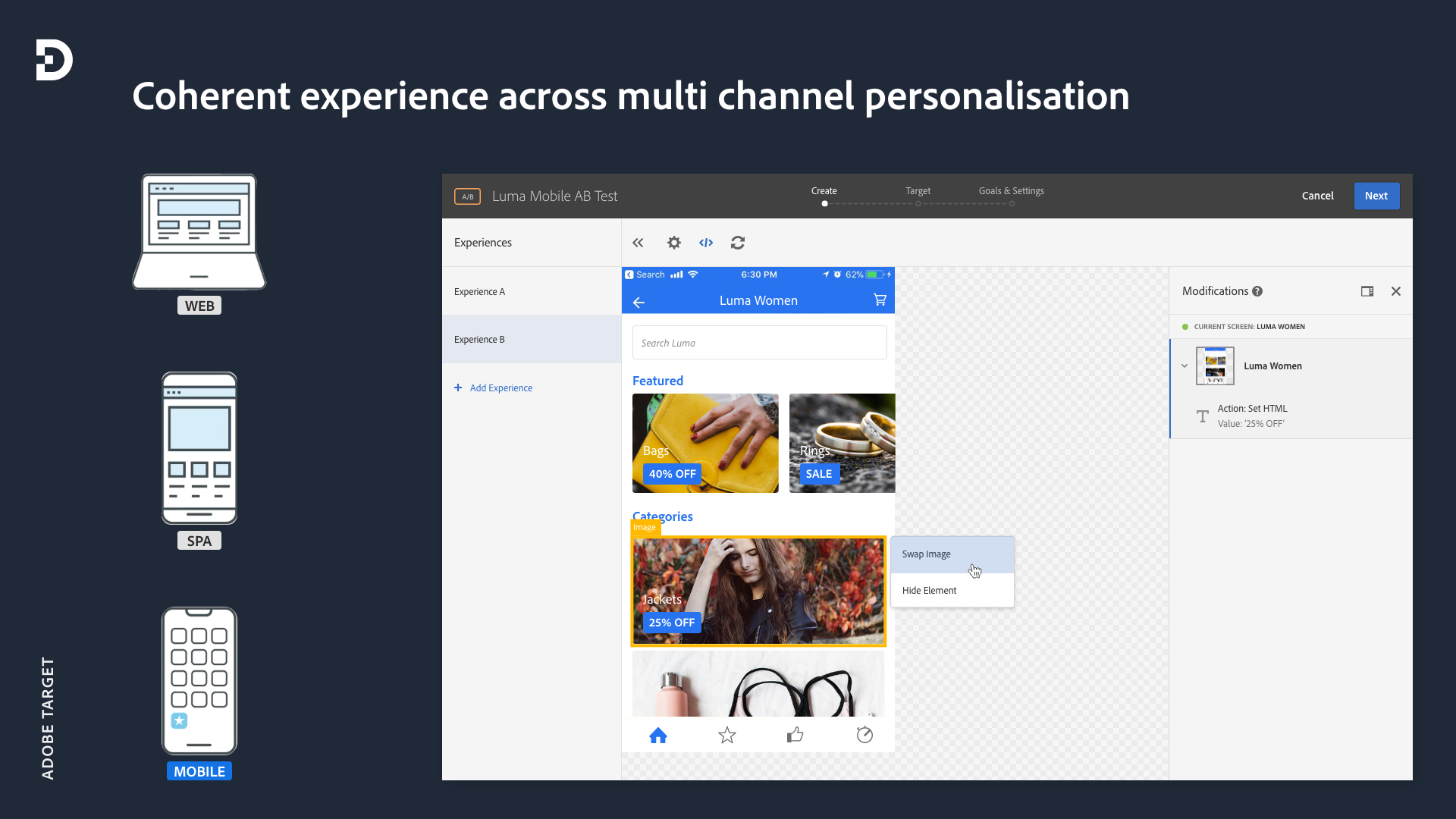
Author Experiences
Once the device is authenticated and paired, the VEC starts mimicking the mobile application running on the mobile device and allows the marketer to select offers and make changes similar to a webpage.
"Adobe's new solution seeks to make such personalization easier for marketers by streamlining the process of keeping apps up-to-date.”












My Learnings
Early feedback calls with beta customers have brought very positive feedback. There were additional feature requests of building capability to add/optimise In-app messages. This project in particular involved design review calls with beta customers over video conferencing solutions. The experience of conducting feedback sessions over video conferencing was focal learning. Customers drove the session by showing us how they have been using the new VEC while talking about what worked and didn’t work for them. These sessions were recorded and shared with other stakeholders within the team for everyone to empathise with the users.
While designing for legacy enterprise such as this, one has to keep in mind the existing design principles while scaling those to add new features to the product. One such instance was while making enhancements to support SPAs in the existing visual editor. I took this opportunity to redesign and improve the modification rail to not only solve some usability issues with the existing UI components but also made it scalable to support feature enhancements.